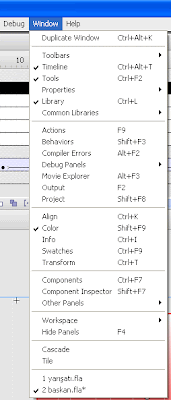
Hazırladığınız bir çalışmayı bitirdikten sonra File-->Publish Settings`i tıklayarak ilgili panele ulaşabilirsiniz.

Varsayılan özellikte sadece swf ve html seçeneği işaretlidir. Bu seçenekler dışında dosyanızı gif, jpeg, png, exe, hox, mov formatlarında da kaydedebilirisiniz. Yapmanız gereken tek şey soldaki listeden istediğiniz formatları işaretleyerek en üst kısımda ortaya çıkan menüden bu formatın özelliklerini ayarlamanızdır. En altta görülen "Untitled" kutusundaki işareti kaldırdıktan sonra dosyanızın adını değiştirme şansına kavuşabilirsiniz. Varsayılan değer olarak bu kutu işaretlidir ve dosya adları aynıdır. Şimdi panelleri inceleyelim:
SWF:
Bu format tarayıcılara eklenen flash player eklentisi ile çalışırlar.

Load order : Framelerin yüklenme komutudur. Top down seçeneğinde en üst katmanın birinci karesinden yükleme başlar ve en alt katmanın son karesine doğru ilerler. Bottom up seçeneğinde ise tersi bir durum oluşur.
Actionscript Version: Actionscript 1, 2 veya 3 şeçeneklerini kullanacağınız kodlara göre seçebilirsiniz.
Options:
Generate size report: Bu seçenek işaretlendiğinde animasyonun kare kare tüm veri listesi bir metin dosyasına yazılarak diğer dosyalarla aynı alana kaydedilir.
Omit trace actions: Bir animasyonun hazırlanmasında verilen trace komutu yapılan işlemlerin animatör tarafından görülüp denetlemesini sağlayan bir işlemdir. Kullanıcılar için hazırlanan bir komut değildir. (özel durumlar hariç) Bu kutu işaretlendiğinde output panelinde bilgiler gözlenmeyecektir.
Protect from import: Hazırladığınız animasyonun izinsiz olarak başka bir kullanıcı tarafından import edilmesini engellemek amacını güder. Fakat bazı programlarla bu özellik kırılabilmektedir. Bu alan seçildiğinde alttaki password alanı aktifleşir ve buraya bir şifre girebilirsiniz.
Permit Debugging : Bir swf dosyasına uzaktan erişim ve denetleme izni verir.
Compress Movie: Swf dosyanızı sıkıştırır.Bazen bu sıkıştırma %30 değerinin üzerine çıkabilir.
Optimize For Flash Player 6 r65: Şayet flash player 6 seçeneğini kullanırsanız daha verimli bir sonuç olmak için bu seçeneği işaretlemelisiniz.
Export Hidden Layers : Varsayılan olarak işaretlidir ve fla dosyasındaki gizli layer`lar swf dosyasında gözükürler. İşareti kaldırırsanız gizli layerlardaki semboller swf dosyasında gözükmezler.Böylece tek bir çalışmanın bazı layerlarını gizleyerek birden fazla test swf dosyasını kolaylıkla oluşturabilirsiniz.
Export SWC: Özellikle comonents dağıtımı için kullanılırlar.Swc dosyaları components class`larını ve diğer dosyaları içeren derlenmiş klipleri ihtiva ederler.
Script time limit : Bir script kalıbının okunması için beklenen üst sınırı içerir.Özellikle hatalı ve sonsuz döngüye giren scriptlerin okunmasını bekleme süresini sağlar.varsayılan 15 sn içinde scriptin yorumlanması yapılmadığında flash uyarı mesaj verecektir.
Jpeg quality: Resimlerin görünüm değerlerini ayarlar. Varsayılan değer 80`dir.
Audio stream ve Audio event: Stream ve event ses dosyalarının biçimlerini ve sıkıştırılmasını ayarlar.
Override sound setting: İşaretli ise ses dosyaları yerel kullanımda maksimum, internette ise minimum kalitede çalarlar.İşareti kaldırısanız flash tüm ses dosyalarını ayrı ayrı tarar ve ayarlanmış en üst düzeyde sesi çalar.bu dosya boyutunu artıracaktır.
HTML:
Bir swf dosyasının tarayıcıda görülmesi için gerekli kodları ayarlamak için kullanılır.

Template: Varsayılan değer Flash Only seçeneğidir. Dışarı çıkartılan dosya içindeki kodların hangi biçimde verileceğini ayarlar. Menüde 10 tane seçenek vardır ve bunların gelişmiş olanları genellikle tarayıcı araştırma kodlarını içerir. Seçilen seçenek hakkında bilgi almak için info tuşuna basmanız yeterlidir.
Dimensions: Dosyanın boyutunu ayarlar. Match Movie seçeneğinde hazırladığınız boyut korunur. Bu durumda bir alt seçenekler pasif kalır. Dosya boyutunu değiştirmek istiyorsanız Pixel veya Percent seçeneklerinden birini işaretleyip Widht ve Height kutucuklarına gerekli değerleri yazmanız yeterlidir.
Playback: Özel istekler için kullanılır.. Pause at start animasyonun durmasını sağlar. Varsayılan değer değildir. Display menu:Animasyona sağ tıklandığında menünün özelliklerini ayarlar. Eğer işareti kaldırırsanız menüde sadece about ve settings seçeneği çıkar. Loop: İşaretli ise animasyon bitince tekrar başa döner. Ama dosyayı hazırlarken bir stop komutu kullanmışsanız flash loop değerini gözardı eder. Device font: Animasyondaki yazı karakterleri oynadığı bilgisayarda yoksa sistemde kayıtlı karakterlerden birinin kullanımını sağlar. Bu animasyonun boyutunu azaltacaktır. Windows için kullanılan bir seçenektir.
Quality: Filmin görüntü kalitesini belirler. Varsayılan değer high`tır. En iyi değer best en kötü değer ise low`dur. Auto Low`da animasyon düşük kalitede başlar işlemci özellikleri yeterli ise best kalitede devam eder. Auto High`da ise best kalitesinde başlar işlemci yetersiz ise low kalitede devam eder.
Window Mode: Filmin HTML sayfasında nasıl davranış göstereceğini belirler. Varsayılan Window seçeneği filmin arkaplanı ile önde oynayacağını belirler. Opaque windowless`de arkaplanı ile fakat arkada oynar. Bu özellikle DHTML formatı ile beraber swf dosyalarının kullanıldığı durumda önemlidir. Bu seçenek işaretli olduğunda film arkaplanda oynayacağından DHTML kodları ile hazırlanan bir özellik flash filmi üzerinde görülebilir. Windowless transparent seçeneğinde ise arkaplan kaybolmuştur. Sadece nesneler HTML arkaplan rengi üzerinde görülürler.
HTML Alignment: Animasyonun tarayıcıdaki yerini belirler. Varsayılan default seçeneğinde film merkeze konumlandırılır. Diğer seçenekler sağ, sol, yukarı ve aşağı`dır.
Scale: Dışarı çıkartılan animasyonun boyutlarını ayarlar. Default( Show all) seçeneğinde filminizin en ve boy oranı korunarak belirlenen çerçeveye filmin tamamı yerleştirilir. Exact Fit`de en ve boy oranları korunmadan verilen çerçevenin tümüne filmi yerleştirir. No Border seçeneğinde filmin en ve boy oranı değiştirilmeden çerçeve içine alınır ve fazla kalan kısımlar varsa sayfada gözükmezler.
Flash Alignment: Animasyon içindeki nesnelerin nereye yanaşık olacağını belirler. Varsayılan değerler center `dır.
Show Warning Messages: Html kodlarında herhangibir uyuşmazlık varsa uyarı mesajı verilmesini sağlar.
GIF:
Bu dosya formatında sadece 256 renk kullanılabilir.

Dimensions: Gif dosyasının boyutunu ayarlar.Varsayılan Match Movie seçeneğinde orjinal dosyanın boyutları korunur. Kutudaki işaret kaldırılarak istenilen boyutta ayarlama yapılabilir.
Playback: Static seçeneğinde animasyonun sadece ilk karesi gif formatında kaydedilir. Animated kısmında ise yandaki seçeneklerde aktifleşir ve tüm animasyon kaydedilir. Loop Continuously işaretlenirse animasyon sürekli oynar. Repeat seçeneğinde ise kaç kez oynayacağı ayarlanabilir.
Options: Gif dosyasının özelliklerini ayarlamamızı sağlar. Optimize Colors`da renk panelinde olmayan seçenekler çıkartılarak dosya boyutu küçültülür. İnterlace`de garafi giderek netleşecek tarzda oluşturulur. Yavaş bağlantılarda işe yarar bir özelliktir. Dither Solids resme dithering ve katı renk özellikleri verir. Remove Gradients resimdeki tüm gradientleri kaldırır. Smooth tüm resim ve yazılara antialiasing ekleyerek kaliteyi doğal olarakta dosya boyutunu arttırırlar.
Transparent: Varsayılan değer olan opaque`de resmin arkaplan rengi kullanılır. transparent resmin arkaplanını kaldırır. Alpha resme şeffaflık verir. Bu seçenek işaretlendiğinde yandaki Treshold paneli açılır, varsayılan değer 128`dir ve bu değer %50 şeffaflık sağlar.0 ile 255 arasında bir değer girebilirsiniz.
Dither: Resme dither özelliği ekleyerek daha gerçekçi görüntüler sağlar. None ditheri kapatır.ordered orta kalitede dither kullanır. Diffusion en iyi kalitede dithering kullanır fakat dosya boyutu çok artar. En fazla 216 renk kullanılabilir.
Palette Type: Resimde kullanılacak renk panelini belirler. Web 216 standart ve varsayılan değerdir. Adaptive en kaliteli renk paneli için kullanılır. Kullanılan renkler Max Color panelinde belirtilir. Web snap adaptive diğer seçeneğe benzer. Fakat renkleri olabildiği kadar optimize etmeye çalışır. Custom ise palette kutusunun sağındaki butonla uzantısı .act olan dosyalardan renk paleti belirler. Bu dosyalar Fireworks ve photoshop içinde mevcuttur.
JPEG:

Dimensions : Match Movie orjinal dosya boyutlarını korur. İşareti kaldırarak istediğiniz boyuta ayarlama yapabilirsiniz. Fakat bu dosya görüntüsünde bozulmalara neden olacaktır.
Quality: Resmin sıkıştırma oranını belirler.Varsayılan değer 1/80 oranıdır.
Progressive: Kademeli olarak resmin görülmesini sağlar.Önce az kalite ile başlar giderek en iyi kaliteye çıkar.
PNG:
Fireworks`ün doğal dosya formatıdır.

Seçeneklerin büyük bir kısmı gif sekmesindeki gibidir. Farklı olanlar şunlardır:
Bit Depth: Resimdeki renk sayısını belirlemek için kullanılır. 8 bit sadece 256 renk kullanır. 24 bit binlerce rengin kullanımını sağlar,24 bit with Alpha ise arkaplanın şeffaf olmasını sağlar.
Filter Options: Çeşitli filtreleme seçenekleri sunar.
QUICKTİME:
Flash`ın desteklediği video formatıdır. Flash ile uyumlu çalışması için 4.0 ve daha üst veriyonları gereklidir.

Dimensions: Diğerleri gibidir.
Alpha: Flash içinde yapılan alpha ayarlarını etkilemeden sadece kaydedilen dosyanın alpha ayarını yapar.Bu ayarlar ile animasyondaki arkaplan rengini ayarlayabilirsiniz.
Layer: katman ayarlarını yapar.Referans noktası tepe ve alt nokta seçimi şeklindedir.
Streaming Sound: Ses ile ilgili düzenlemelerin yapıldığı yerdir. Ses sıkıştırması için quicktime programının özellikleri kullanılır.
Controller: Dosyanın kontrol menüsü ile ilgili ayarlamaları yapar. Varsayılan değer olan none`de kontrol menüsü yoktur.Film boş bir çerçeve içinde oynar. Diğer iki seçenekte ise kontrol menüsü gözlenir.
Playback: Loop dosyanın sürekli oynamasını , pause At Start animasyonun ilk karede durmasını sağlar.Play every frame`de ise tüm kareler gösterilir.
File: Flash içeri ile quicktime player içeriği birleştirilir. Seçili olmazsa dosya yolunun bulunmadığı şeklinde bir hata mesajı alırsınız.
PROJECTOR`ler:
Hqx formatı macintosh ortamında, exe formatı ise windows ortamında çalışırlar. Çalıştırılmaları için bir player`a ihtiyaçları yoktur. Bu dosyaları bir program olarak kabul etmekte yarar vardır. Swf dosyasının tüm özelliklerini içerirler. Hatta swf`ten daha etkin özellikleri bile vardır. Fakat dosya boyutları çok daha fazladır. Daha çok sunum amacıyla kullanılırlar. Bu dosyaları internet ortamında kullanma şansımız yoktur.


























 Sahneye dış çizgisi olmayan bir kare çizelim text aracını seçip üzerine menü yazalım ve karemizi tamamen seçip F8 diyerek movie clip yapalım
Sahneye dış çizgisi olmayan bir kare çizelim text aracını seçip üzerine menü yazalım ve karemizi tamamen seçip F8 diyerek movie clip yapalım  Şimdi menü movie clip imize çift tıklayarak içine girelim sahnede demin oluşturmuş olduğumuz menü karesi duruyor sahnedeki layerın ismini menü olarak değiştirelim bunun üzerine 2 tane daha layer ekleyelim ve sahnedeki layerların sıralaması aşağıdaki gibi olsun
Şimdi menü movie clip imize çift tıklayarak içine girelim sahnede demin oluşturmuş olduğumuz menü karesi duruyor sahnedeki layerın ismini menü olarak değiştirelim bunun üzerine 2 tane daha layer ekleyelim ve sahnedeki layerların sıralaması aşağıdaki gibi olsun  Şimdi mask katmanını seçelim ve buraya biraz sonra ekleyeceğimiz ana sayfa, galeri vs.. gibi butonları koyacağımız büyüklükte bir kare çizelim rengi önemli değildir çünkü bunu maskelemek için kullanacağız bunu f8 diyerek grafik yapalım
Şimdi mask katmanını seçelim ve buraya biraz sonra ekleyeceğimiz ana sayfa, galeri vs.. gibi butonları koyacağımız büyüklükte bir kare çizelim rengi önemli değildir çünkü bunu maskelemek için kullanacağız bunu f8 diyerek grafik yapalım  şimdi geldik butonları yerleştirmeye ne kadar buton oluşturacaksanız o kadar layer oluşturun ve bu layerları mask katmanını altına çekin ben 3 tane buton oluşturacağım ve isimleri sırasıyla ana sayfa ,linkler ve galeri olacak son olarak en alta da bir layer eleyelim ve adına fon diyelim bu butonların arkasında bulunan zemin olacak buraya kadar yapılan işlem ve layerların sıralaması aşağıdaki gibi olmalı.
şimdi geldik butonları yerleştirmeye ne kadar buton oluşturacaksanız o kadar layer oluşturun ve bu layerları mask katmanını altına çekin ben 3 tane buton oluşturacağım ve isimleri sırasıyla ana sayfa ,linkler ve galeri olacak son olarak en alta da bir layer eleyelim ve adına fon diyelim bu butonların arkasında bulunan zemin olacak buraya kadar yapılan işlem ve layerların sıralaması aşağıdaki gibi olmalı.  Şimdi fon layer�ını seçip mask layerında çizdiğimiz kareden biraz daha ufak bir kare çizelim ama menü ile uyumlu bir renge sahip olsun ve bu çizdiğimiz kareyi menü yazısının üstüne taşıyalım aşağıdaki gibi olmalı
Şimdi fon layer�ını seçip mask layerında çizdiğimiz kareden biraz daha ufak bir kare çizelim ama menü ile uyumlu bir renge sahip olsun ve bu çizdiğimiz kareyi menü yazısının üstüne taşıyalım aşağıdaki gibi olmalı  Şimdi daha öncede yapmış olduğumuz butonları sahnedeki layerlarına yani ana sayfa butonunu ana sayfa layerına, linkler butonunu linkler layırına ama fon katmanın uzerinde bir yere yerleştiriyoruz(buton yapımı için daha önceki buton yapımı ve kullanımı adlı dersi inceleyin ) aşağıdaki gibi olmalı son şekli
Şimdi daha öncede yapmış olduğumuz butonları sahnedeki layerlarına yani ana sayfa butonunu ana sayfa layerına, linkler butonunu linkler layırına ama fon katmanın uzerinde bir yere yerleştiriyoruz(buton yapımı için daha önceki buton yapımı ve kullanımı adlı dersi inceleyin ) aşağıdaki gibi olmalı son şekli  Şimdi gizli menüyü hareketlendirmeye geldi menü layerı hariç bütün layerlara F6 deyin menü layerın da ise 10 frame F5 deyin time line aşşaıdaki gibi olmalı
Şimdi gizli menüyü hareketlendirmeye geldi menü layerı hariç bütün layerlara F6 deyin menü layerın da ise 10 frame F5 deyin time line aşşaıdaki gibi olmalı  Şimdi mask layerına gelin ve sağ kilik yapı mask seçeneğini seçin altındaki butonların bulunduğu layerları ve fon layer ını Mouse un sol tuşuyla çift tıklayın ve karşınıza gelen menüden masked seçenegini seçin
Şimdi mask layerına gelin ve sağ kilik yapı mask seçeneğini seçin altındaki butonların bulunduğu layerları ve fon layer ını Mouse un sol tuşuyla çift tıklayın ve karşınıza gelen menüden masked seçenegini seçin  Şimdi time line dan 5. frame geliyoruz sahnedeki action, Ana sayfa ve mask katmanını kilitliyoruz ve Mouse ile sahneyi tamamen seçip klavyeden aşağı ok tuşu ile seçtiğimiz butonlar ve fon katmanını aşağı indiriyoruz bunu yaparken sahneden kaybolduğunu göreceksiniz seçtiğiniz layerların şimdi mask katmanın üzerindeki kilitli işratinin yanındaki nokta yani gizli/ göster düğmesine tıklayın bi çarpı olmalı tıkladığınızda. Ve şimdi ana sayfa layer ına gelin ve timeline da sag klikleyin karşınıza gelen menüde en bastaki create motion tween e tılatın karşınıza pembemsi bir renkte ok gelecek bu işlemi diğer linkler, galerive fon katmanında da uygulayın --------------------------------------------------------- Şimdi time line çizgisini 0 ile 5 arasında oynatınca yukardan aşağıya inen menümüzü görüyoruz şimdi 10. freme gelelim menü layer'ı hariç bütün layerlara F6 diyelim ve demin yaptığımız gibi aşağıya taşıdığımız bütün layerları tekrara menü çubuğunun üstüne taşıylaım ve hepsine birer create motion tween ekleyin
Şimdi time line dan 5. frame geliyoruz sahnedeki action, Ana sayfa ve mask katmanını kilitliyoruz ve Mouse ile sahneyi tamamen seçip klavyeden aşağı ok tuşu ile seçtiğimiz butonlar ve fon katmanını aşağı indiriyoruz bunu yaparken sahneden kaybolduğunu göreceksiniz seçtiğiniz layerların şimdi mask katmanın üzerindeki kilitli işratinin yanındaki nokta yani gizli/ göster düğmesine tıklayın bi çarpı olmalı tıkladığınızda. Ve şimdi ana sayfa layer ına gelin ve timeline da sag klikleyin karşınıza gelen menüde en bastaki create motion tween e tılatın karşınıza pembemsi bir renkte ok gelecek bu işlemi diğer linkler, galerive fon katmanında da uygulayın --------------------------------------------------------- Şimdi time line çizgisini 0 ile 5 arasında oynatınca yukardan aşağıya inen menümüzü görüyoruz şimdi 10. freme gelelim menü layer'ı hariç bütün layerlara F6 diyelim ve demin yaptığımız gibi aşağıya taşıdığımız bütün layerları tekrara menü çubuğunun üstüne taşıylaım ve hepsine birer create motion tween ekleyin  Şimdi geldi actionscript eklemeye acrions paneline gelelim 1. frame e tıklayalım F9 a basalım actions paneline
Şimdi geldi actionscript eklemeye acrions paneline gelelim 1. frame e tıklayalım F9 a basalım actions paneline  şimdi butonumuzu menü movie clip inin üzerine koyalım movie clip i tamamen kaplasın şimdi buton seçiliyken Actions panelini açalım (F9 ile ) ve şu kodları ekleyelim bu kısımda buton ve menü movi klip ini karıştırmamaya dikkat edin anlamak için propertiesten kontrol edin evet butona şu kodları yazalım
şimdi butonumuzu menü movie clip inin üzerine koyalım movie clip i tamamen kaplasın şimdi buton seçiliyken Actions panelini açalım (F9 ile ) ve şu kodları ekleyelim bu kısımda buton ve menü movi klip ini karıştırmamaya dikkat edin anlamak için propertiesten kontrol edin evet butona şu kodları yazalım  Artık CTRL+Enter
Artık CTRL+Enter






















